
04 Feb 5 Attorney Web Design Tools In Our (Non-WordPress) Toolbox
Here’s the 5 Attorney Web Design Tools We Used to Give Symphony a Facelift.
We recently completed a redesign of the public pages of the Symphony platform, a web-based case management and reporting system designed for niche real property litigation and used by a law firm client of ours. For the more technically inclined, it’s a SaaS solution for managing real property litigation within the financial institutions segment. And, just like David Hasselhoff is big in Japan but you’d never really know it here stateside, Symphony is a big player in its niche – with over 14,000 users.
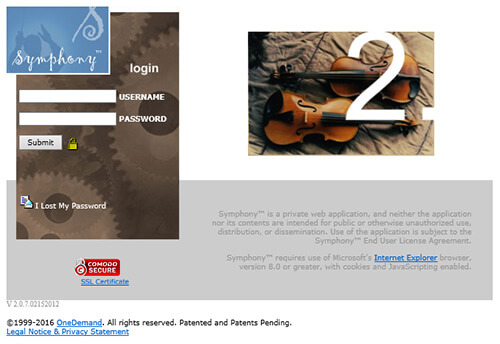
You can learn more about Symphony at its website, thanks to the redesign – a major goal of which was to create public content that helps explain, brand, and concisely market what is and has been an industry-leading application for over 15 years. Prior to the redesign, visitors only saw a dated login page (designed over 8 years ago, using tables instead of true CSS layout, and with no mobile compatibility), with no information on the product, its history, or how to get more details or sign up.

The old Symphony website had only one public page: A dated, table-based, non-responsive login form. Help was needed.
This was a fun project for us, largely because it involved hand-coding – which is more time-intensive and requires a different knowledge base than the popular WordPress platform – and, well, we’re weird enough to actually enjoy writing code. And, if we’re being honest, Symphony isn’t just another application to us: OneDemand handled the full-stack design and development of Symphony. More to the point, though, the Symphony facelift also affords me a good opportunity to give you a peek into the modern (non-WordPress) attorney web design toolbox.
The 5 Attorney Web Design Tools We Used, Non-WordPress Division.
Attorney web design without the benefit of WordPress involves more than just writing code. It involves using specialized tools for specialized purposes, and tying it all together into a finished project. Symphony’s new public pages use hand-coded HTML5, CSS3, and JavaScript to deliver a responsive, cross-browser, and rich experience (which can, of course, also be achieved using WordPress, although the parameters for this project prevent its use). Here’s the 5 attorney web design tools we used to achieve the Symphony public redesign:
Attorney Web Design Tool #1.
Adobe Dreamweaver. Yes, Dreamweaver’s been around forever. Yes, we used it back when it was owned by Macromedia (and ColdFusion was all the rage). Yes, it has its limitations. Still, I think Adobe has done a great job – particularly with the latest version, CC 2015 – keeping Dreamweaver relevant for the core job it is intended to do: design websites. We used Dreamweaver to code out and test the HTML, JavaScript, and CSS for the new Symphony public pages.
Attorney Web Design Tool #2.
Adobe Photoshop. Although I’m sure it is painfully obvious at this point we are an Adobe Creative Cloud subscriber, this one needs no qualification. Photoshop remains the gold standard in image creation and image editing. We used Photoshop to create, size, shade, and edit the images used in Symphony’s new public pages.
Attorney Web Design Tool #3.
Bootstrap. Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first projects on the web – created by and graciously open-sourced by Twitter. (Yes, Twitter’s own site uses Bootstrap!) When someone today says their website is “responsive”, that usually means Bootstrap was used somewhere, even when dealing with a WordPress design. We used Bootstrap – which integrates nicely with Dreamweaver, by the way – to create public pages for Symphony that were responsive, and which leveraged the many other awesome features that come with Bootstrap (such as buttons, glyphicons, etc.).
Attorney Web Design Tool #4.
Miro Video Converter. This is an essential tool for modern web development, which is increasingly leveraging the video medium. Although you can certainly convert videos using Adobe Premiere and Adobe Media Encoder, Miro is a free, lightweight application that effortlessly converts video into various different formats. We laid a background video of violins above the fold on Symphony’s public landing page, and putting background videos on a site requires different video formats: .ogg/.ogv, .webm, and .mp4. We used Miro Video Converter to get a video we licensed into the proper formats.
Attorney Web Design Tool #5.
Cidade Video Cutter Editor. This is a Windows Store application, and I don’t know if it exists for native Mac/OSX use. It’s free and super simple to use, though, and it allows you to set the start and end points of a video – shortening it up as needed to optimize it for web use. We used the Video Cutter Editor app to keep our background video sizes no more than around 5MB in size. (Any higher, and it will take way too long to load!)
There are myriad of other attorney web design tools out there in the non-WordPress division, too. For example, we’ll also use Microsoft’s Visual Studio instead of Dreamweaver, depending on the project. But, if you’re looking to hand-code attorney websites that are fully-functional, modern, and mobile-friendly – which happens more often than you’d think in the B2B world – the above presents a perfectly practical and complete toolset.
The New Face of Symphony.
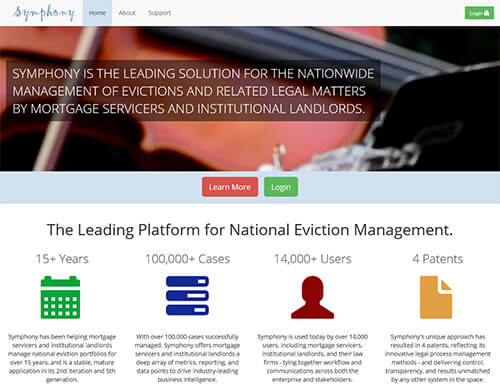
Symphony’s new public pages now feature a responsive, mobile-friendly design that works on any web browser, incorporating HTML5 and CSS3 to achieve a clean, flat look and feel. We’ve also optimized the pages for SEO purposes, included an OpenGraph implementation for a consistent branding when shared on social channels, and included a Google Analytics implementation to understand where visitors are coming from and what they are doing on the site. (All of our law firm website design projects include these features, whether WordPress or not.)

The new public landing page for Symphony as viewed on a desktop, including a violin video in the background.

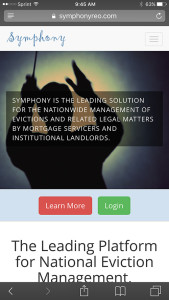
Because mobile devices usually will not auto-play a background video, Symphony’s landing page features responsive design that eliminates the video in a mobile form factor.
—
What do bathrooms have to do with attorney web design? Well, I know what tools are needed to remodel my bathroom, but I can assure you that my DIY attempts would result in something looking more like modern art than a modern bathroom. And, the same principle applies to attorney web design. A DIY attorney website will elicit the same response from your clients and potential clients that pro-se pleadings usually elicit from you. I know the marketing side of law is largely driven by optics – I am an attorney, and I helped build a multi-million dollar law firm – and this is where DIY attorney web design becomes the very definition of penny-wise and pound-foolish.
OneDemand designs effective and professional attorney websites, and offers internet marketing to drive lead generation from those attorney websites. Feel free to reach out for a free no-obligation attorney website review, or just enter your email address in the form along the bottom of your screen if you’re interested in our pricing information.
Best,
Scott J. Jackson, Esq.


Vernon Goins
Posted at 22:31h, 08 FebruaryThese are really good ideas. You have touched some nice things here. Any way keep up writing.
Chris Point
Posted at 05:25h, 05 JulyThe tools available in the website very helpful for website design and developer to reach present day requirements of the clients. Bootstrap is one the major tool designer has to know to make the website responsive for all the types of website browsing gadgets.
Gordon M Ruman
Posted at 22:15h, 28 DecemberIt’s difficult to find good content on this subject, however, you look like you know what you’re discussing! Thanks